Why Monetize?
Open-source developers are not in it for the money. They create amazing software projects we all use every day, spending hundreds, if not thousands of hours of their spare time in the process. The reward? Recognition, a sense of accomplishment and bragging rights on their next job interview. This was enough for most developers for a long time, but in the past couple of years, and as commercial usage of open-source increased, we’ve seen growing frustration among developers, who are flooded by requests, bugs and questions – from people using their code for free. Some developers even got threats (!) from disgruntled users, demanding the developers fix a bug or implement a new feature they needed.
This frustration is increased, when developers see their open source projects are used to generate revenue for companies, while they are getting nothing for their talent, work and efforts. It seems unfair, and rightfully so. Developers need a way of getting the resources they need, to keep developing their projects. They need to be able to afford the time to work on their projects, get hosting servers, pay others to help out and more. Without any form of compensation from the people using their code – that is just not sustainable in the long run. So, the goal is not to get rich. The goal is getting the resources to build better software. Monetization is the way to achieve that goal.
The Challenges
Monetization is something that is usually out of the scope of what developers are interested in, and usually requires dealing with non-programming tasks such as setting up billing, handling payment processing and taxes, addressing legal issues and more. Because of the complexity involved, a lot of developers just give up before even trying. They don’t want to worry about financials and other corporate nightmares. They want to write code – not run a software company.
Besides the complexities of charging users for using their code, there are other aspects that make things even more complicated – how do you incentivize your users to pay while keeping your code open source? How do deal with other developers who contributed code to your project? Should they be compensated as well?
It’s a complicated task, and there are not a lot of easy solutions.
Why Not Use Donations?
To meet the monetization challenges, several donation platforms have emerged, offering developers to ask for donations from users using their code. That seems like the proper thing to do. If you are using a project for free and make money using it, you should be happy to donate to its creator, right? The reality is, unfortunately, that the overwhelming majority of companies using open source, do not donate at all. Because of the inherent nature of donations, being non-mandatory, no one has a strong incentive to donate, let alone on an ongoing basis. This makes donations a very limited way of monetizing, and many developers who tried it report that their revenue from donations is marginal, if not zero. Donations are an all-carrot-no-stick approach, and if developers need a steady stream of revenue to afford to make their projects better – they need something they can rely on. They need a stick to go with their carrot.
A New Way to Monetize

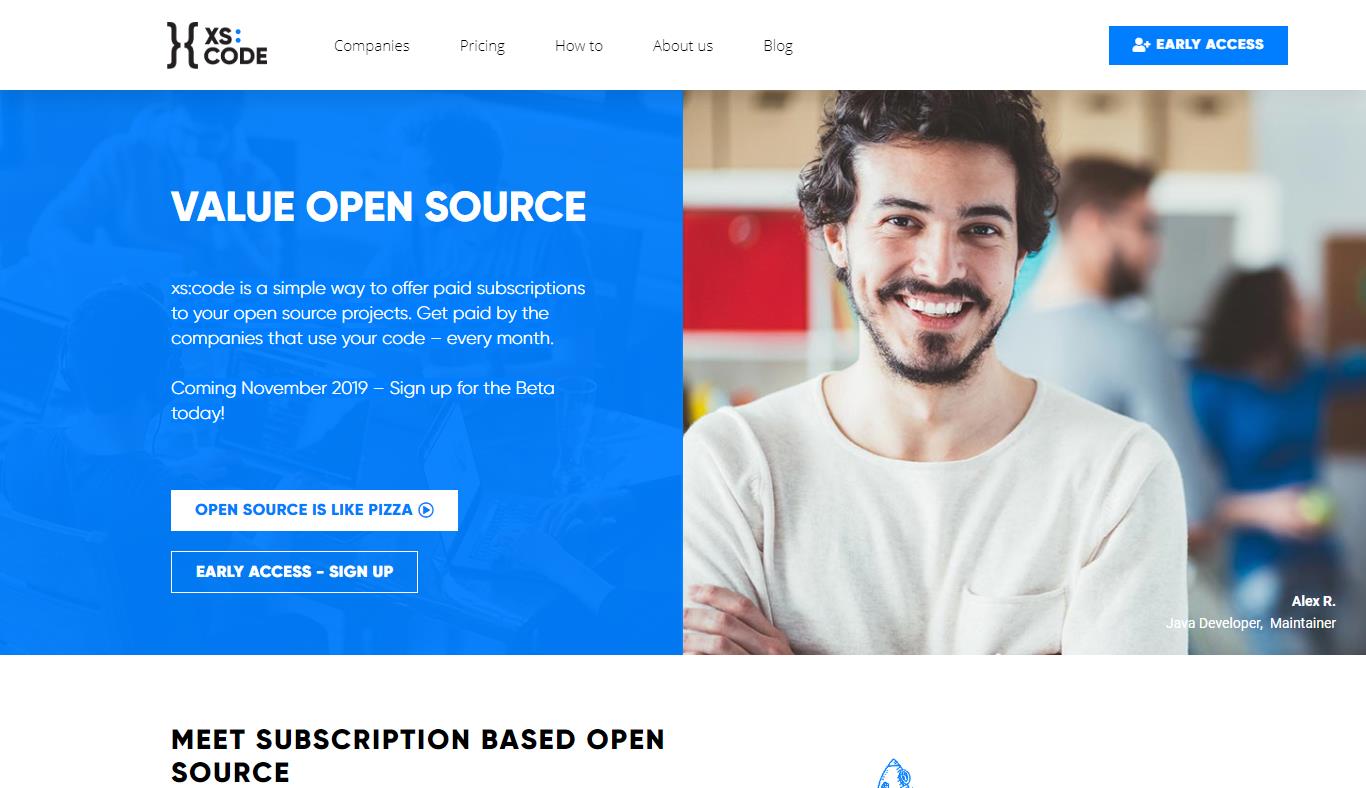
To overcome the barriers mentioned above, we at xs:code came up with a solution, that we believe can help make monetization so simple, that any open-source developer can start doing it today. xs:code is a platform that allows developers to offer subscription-based access to a private repository the keep on their Github account. Usually, open-source projects are kept in a public repository, freely accessible by anyone.
Our platform allows developers to keep another version of their project, that is connected to xs:code, and accessible only for users who pay for a subscription. The developer can decide how the two versions are different, and keep developing on Github as usual. The platform handles everything from billing, payment processing, invoicing and legal. The trick here is to make a smart decision on how the paid and free versions differ, so users have an incentive to pay. There are several options to do that, each with its own advantages.
Dual Licensing vs. Freemium
One option is often referred to as “dual licensing”. The developer keeps a version with a copyleft license (such as GPL) on his public Github repository, and the exact same code, with a permissive license (such as MIT), on his private repository. GPL licensed code, usually means the code cannot be used in commercial software, as it requires to change the entire code around it to GPL as well. That means companies using the open-source code will need to make their entire code base open source, and that is usually not viable most companies. MIT licensed code, can be used freely, no restrictions apply. If a company wants to use an open-source project with an MIT license, they would need to buy a subscription on xs:code.
Another option, usually called “freemium” or “Open core”, means that the developer keeps a “Lite” version on his Public repository, and another “Pro” or “Premium” version on his private repository. The “Pro” version can have more features, better support, paid hosting, or whatever the developer wants to offer.
There are many other options to separate the paid and free versions, and developers are only limited by their imagination and creativity to come up with ways to offer value to their brand new paying customers.
Paying Contributors
Code contributions are one of the key elements that made open source so incredible. When developers from all over the world contribute their time and talent to help make projects better – we all win. When the developer of a project starts to generate revenue from his code, it only makes sense the developers who contributed would also be entitled to their fair share. xs:code makes that simple, by allowing developers to grant contributors a percentage of their revenue. We see this as not only fair, but essential for keeping contributors motivated, and offering new contributors an opportunity to benefit from helping with making a project better.
Conclusion
Open source is an incredible thing. But without proper compensation for developers and contributors, it might not last – and that is bad for everyone involved in software development. In order to keep open source alive, a clear path of compensation for developers is crucial. I truly hope that our humble contribution to this cause would help make open source better – for all of us.
Interested in monetizing your project? Visit xscode.com









.png)