
Http protocol supports the following methods to retrieve data such as get, post, put, delete etc. In this article, I will tell you about the difference between GET and POST methods.
These methods are basically used to get and send any data. Because of these methods, the request-response between server and client exist. To send data streams we use these two methods. GET and POST are the most common HTTP methods.
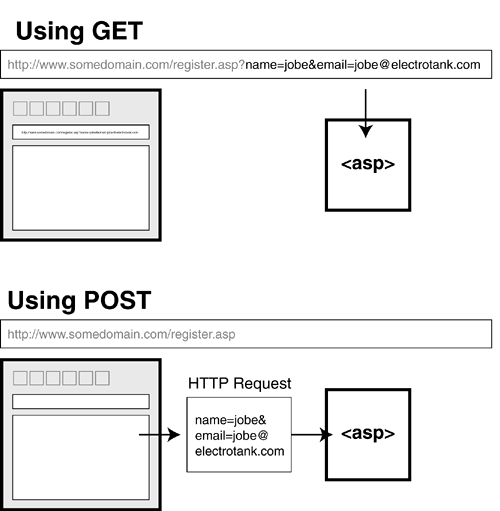
Difference between GET and POST Method
| GET | POST |
| We add parameters in URL and get data in response. | Send additional data from the client or browser to the server. |
| Sends data as part of URI (uniform resource identifier) | Sends data as HTTP content. |
| get return same results every time. | The post method implements in that way it changes with every request. |
| We can send limited data in the header. | We can send a large amount of data because its part of the request body. |
| It is not much secure because data is exposed to URL and we can easily bookmark it and send it. | It is more secure because data is passed in the request body and user not able to bookmark it |
| You can cache the data. | You cannot cache post request data. |
| GET is bounded by the max. URL length continued by the browser and web server. | POST doesn’t have such conditions. |
| GET is used to request data from a particular resource. | POST is used to send info to a server to create/update a resource. |
| parameters passed in URL | parameters passed in body |
| This is not happening in get method. | Use POST for destructive things such as creation, editing, and deletion. |
| get is used for fetching documents. | post used for updating data. |
| in get we pass things like customer id, uId to get a response. | post request sends information to server like customer info, file upload etc. |
Check out the example of both requests.
GET Request:
GET https://api.github.com/users/{name}
Here you can pass name according to that you will get data.
GET https://api.github.com/users/sniper57
POST Request:
In this you will have to send content-type such as multipart/form-data, application/json, application/x-www-form-urlencoded and object or data that you have to pass in body.
Host: foobar.example
Content-Type: application/json
Object- [{name1:value1},{name2:value2}]
In this you are posting JSON data to API.
Comment down below if you have any queries related to get vs post methods.